Metro Tel Aviv
A wayfinding and ticketing system — analog and digital thought together, ensuring a cohesive experience

Everything around us is branded — not just for marketing reasons, but for recognition. Since this is the branding of a public transportation system, it’s quite important to quickly notice what’s part of it and what’s not.
In my opinion, you should define in the early stages of the design what the result should actually be about — this is what I did: inclusive, structured, simple. It has to be an easy to understand system based on simple elements like colors, fonts and icons. That way it’s possible for other designers to maintain it in a coherent way.
Explained in short, without any exceptions, my system is:
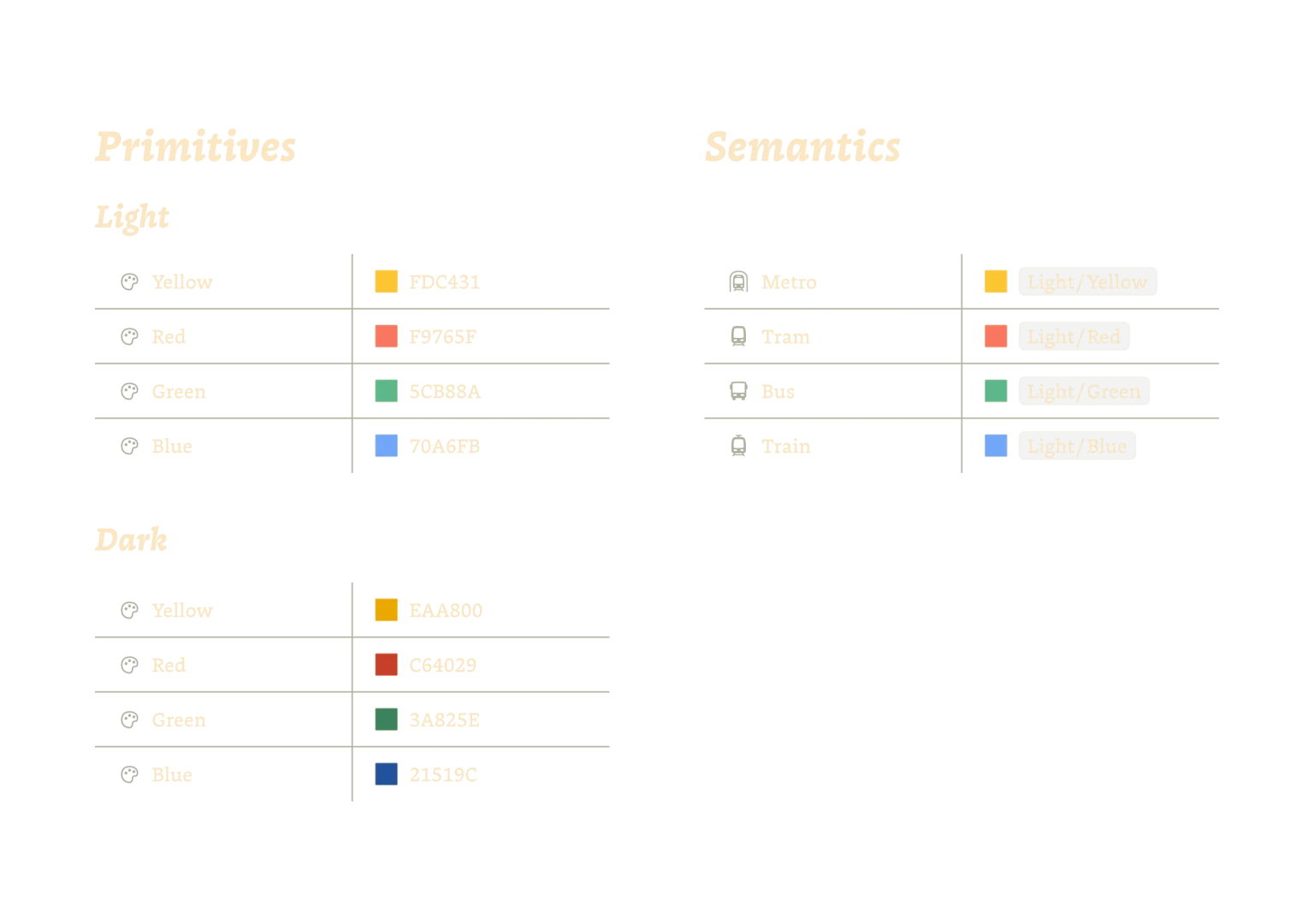
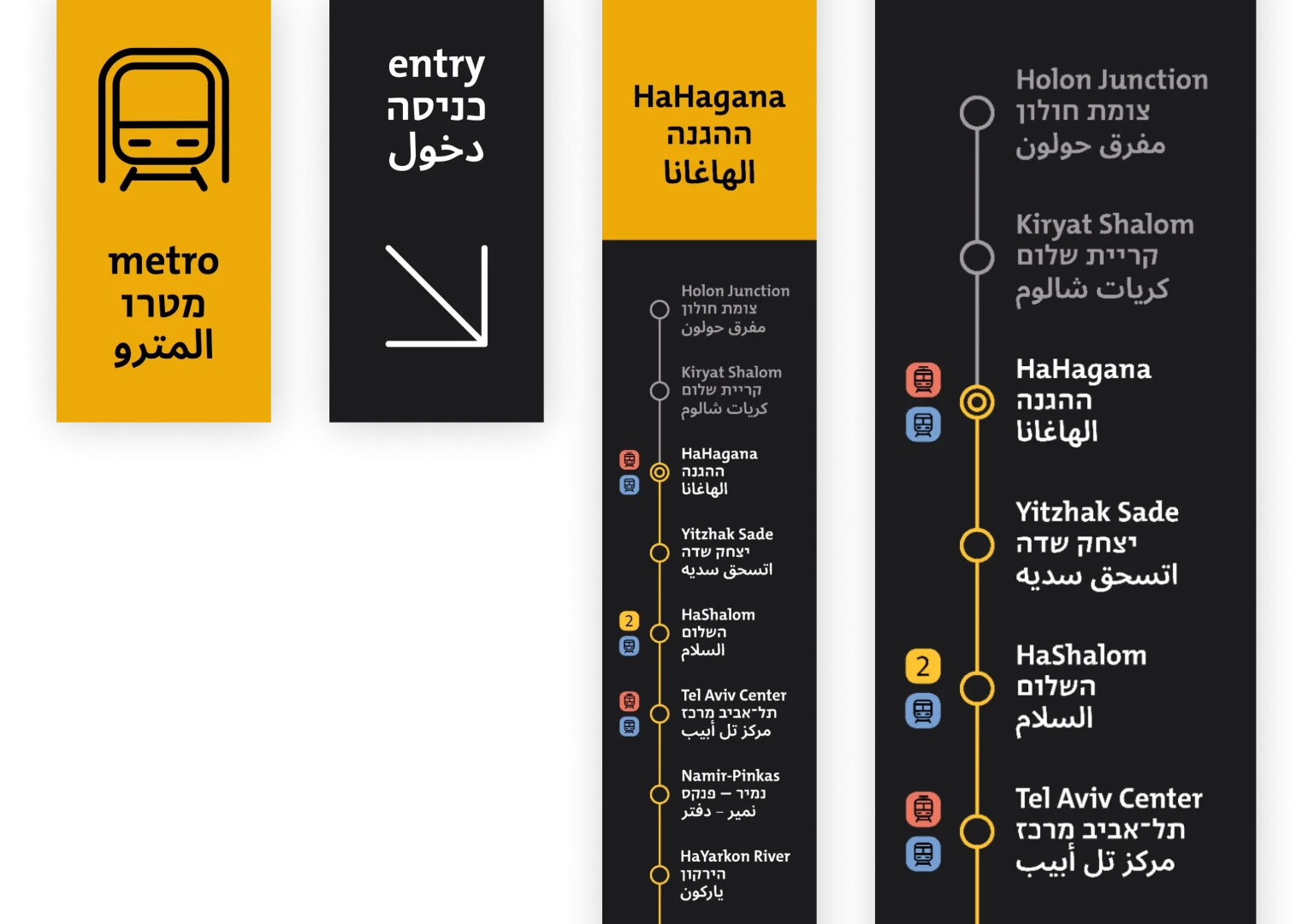
There are four colors, each representing a mode of transportation: Yellow — metro, red — tram, blue — train, green — bus. These colors are used as backgrounds for the signs in the stations — the color tells you immediately what kind of vehicle is running there. In addition to the color, each mode of transportation has a symbol.

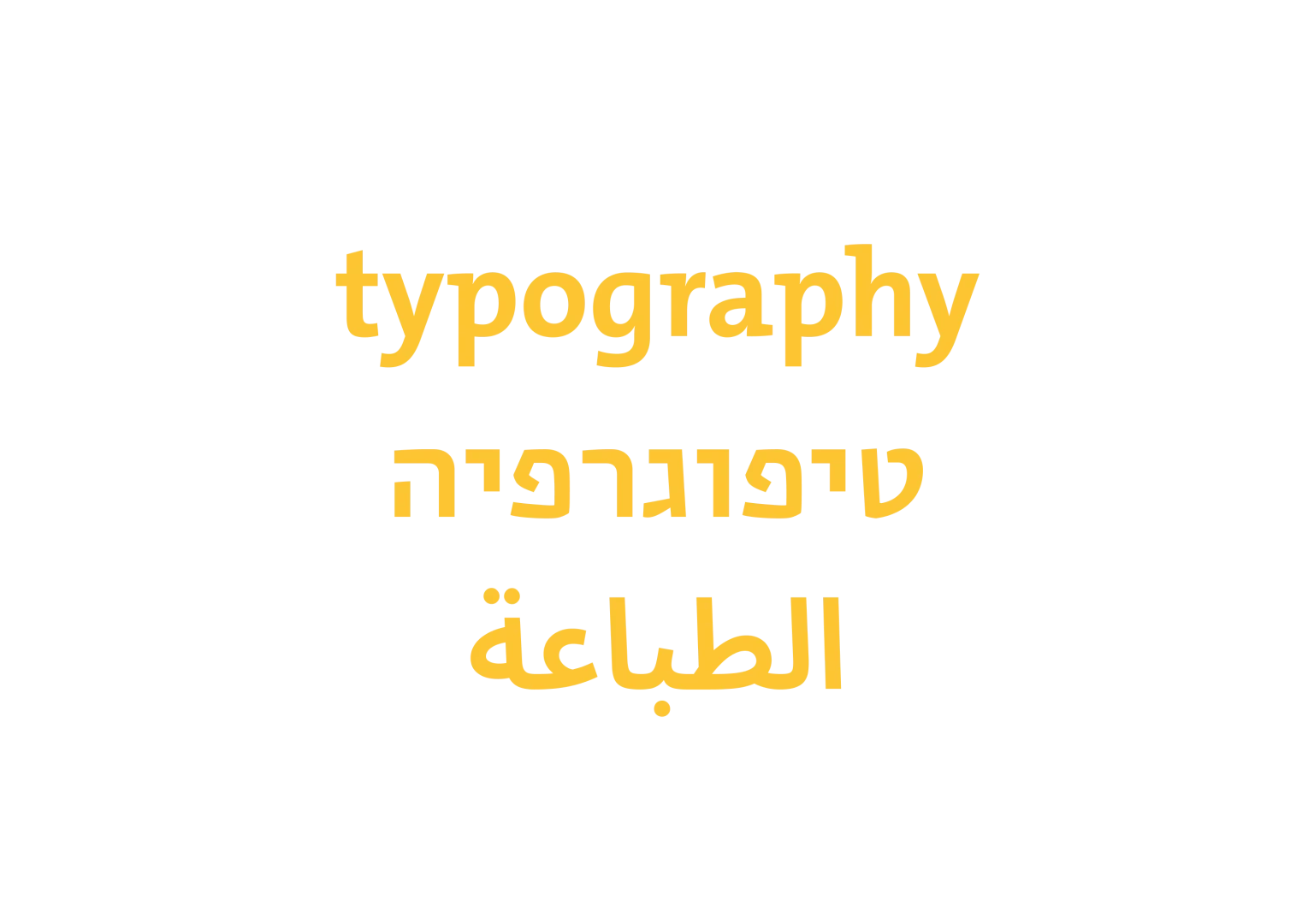
Typography
In this case, the typography faces several challenges: It has to be perfectly readable (and legible). At the same time, it has to look unique enough to support the recognizability of the wayfinding system in an urban environment. Finally, there needs to be one or more fonts that work in all three scripts while maintaining a certain consistent look.
I use a combination of three different typefaces: The one for English is the beautiful TheMix by Lucas de Groot. The Hebrew font is Editor Sans by Michal Sahar in a slightly thicker version than the normal Medium cut — thanks Michal for taking the time creating this extra version. The Arabic font is the somewhat boring but well-drawn Noto Sans Arabic.

Icons
Also in terms of iconography, it’s important to develop a distinctive style that gives the system more identity and provides an extra layer of information transfer.
From a technical point of view, it was important to make sure that the icons worked well both very small and very large. I achieved this with a variable thickness — a kind of optical sizing for icons.

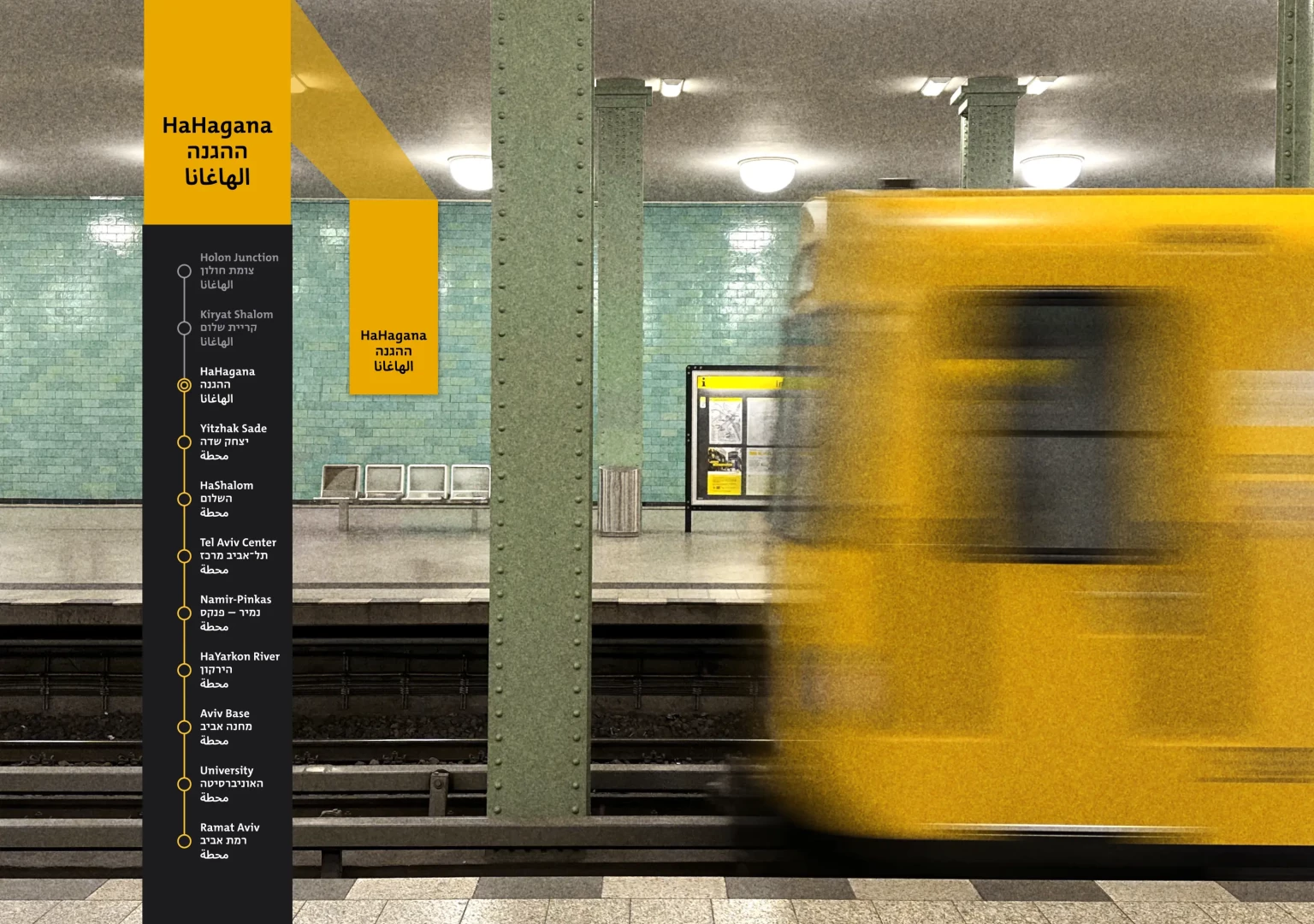
Signs
A consistent look was achieved through a standardized sign structure: All wayfinding signs are upright, with a fairly large icon at the top. Below this are the labels in three scripts (English, Hebrew, Arabic) — centered so that there is no conflict in reading direction. All of the above is on a background in the color of the vehicle to which the sign refers.

Ticket
Having a valid ticket in your hand gives you a good feeling of security and relaxation — you’re safe — you can concentrate on your trip.
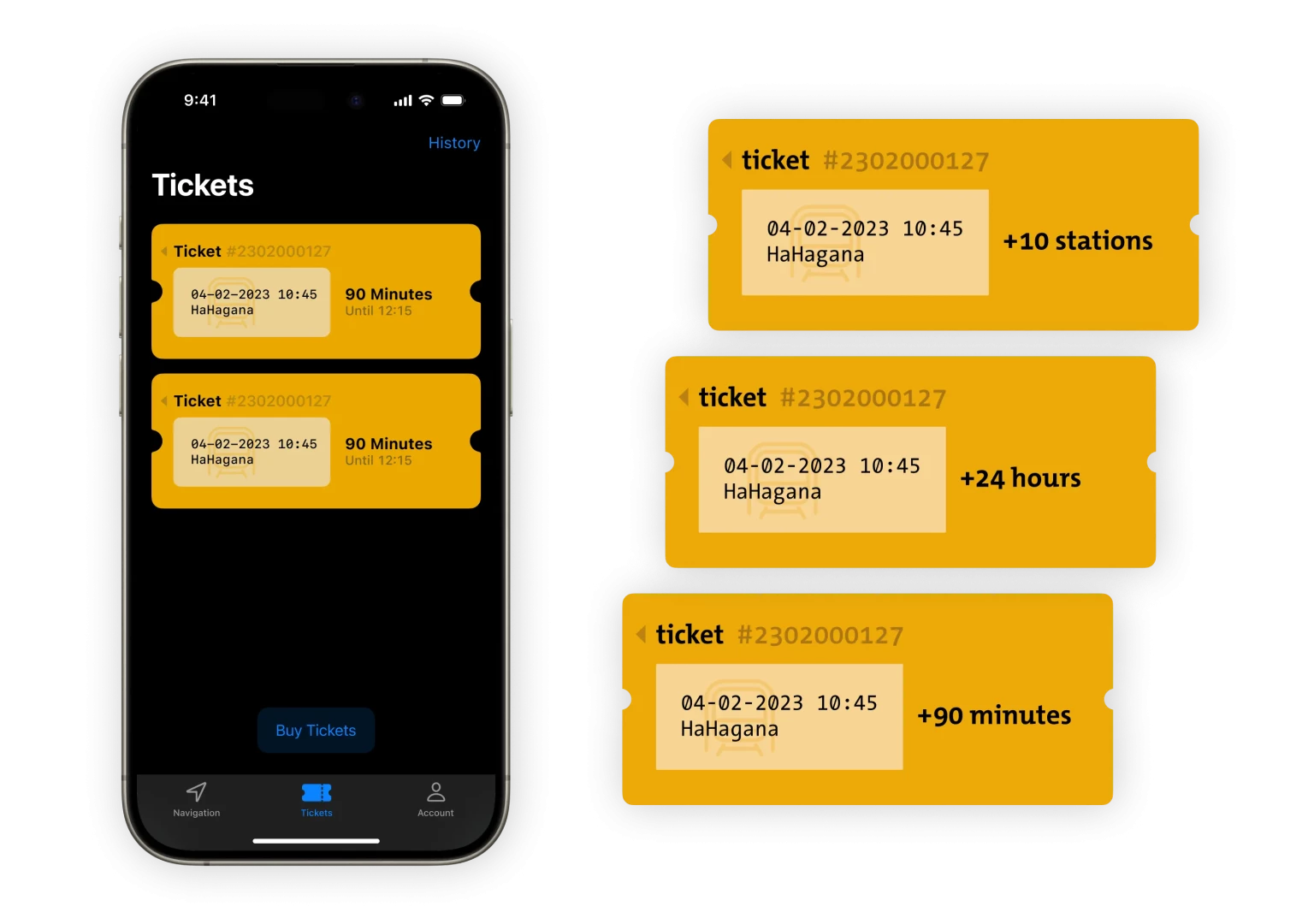
The shape and paper type of a ticket still has a certain relevance. It turns a piece of paper into a legitimate item, like a banknote. Also in an user interface it has to look different from other elements — this can be achieved through utilizing certain characteristics of a traditional paper ticket, such as the shape.
I designed the digital and analog ticket together, which doesn’t mean they’re the same — they reference each other. It’s about finding the right balance between the unique design language of the wayfinding system and adhering to platform standards, such as the Human Interface Guidelines, within the app. In addition, it would be a missed opportunity not to take advantage of the benefits of a digital ticket, such as the ability to see immediately how much of the ticket's validity period remains.

Overview
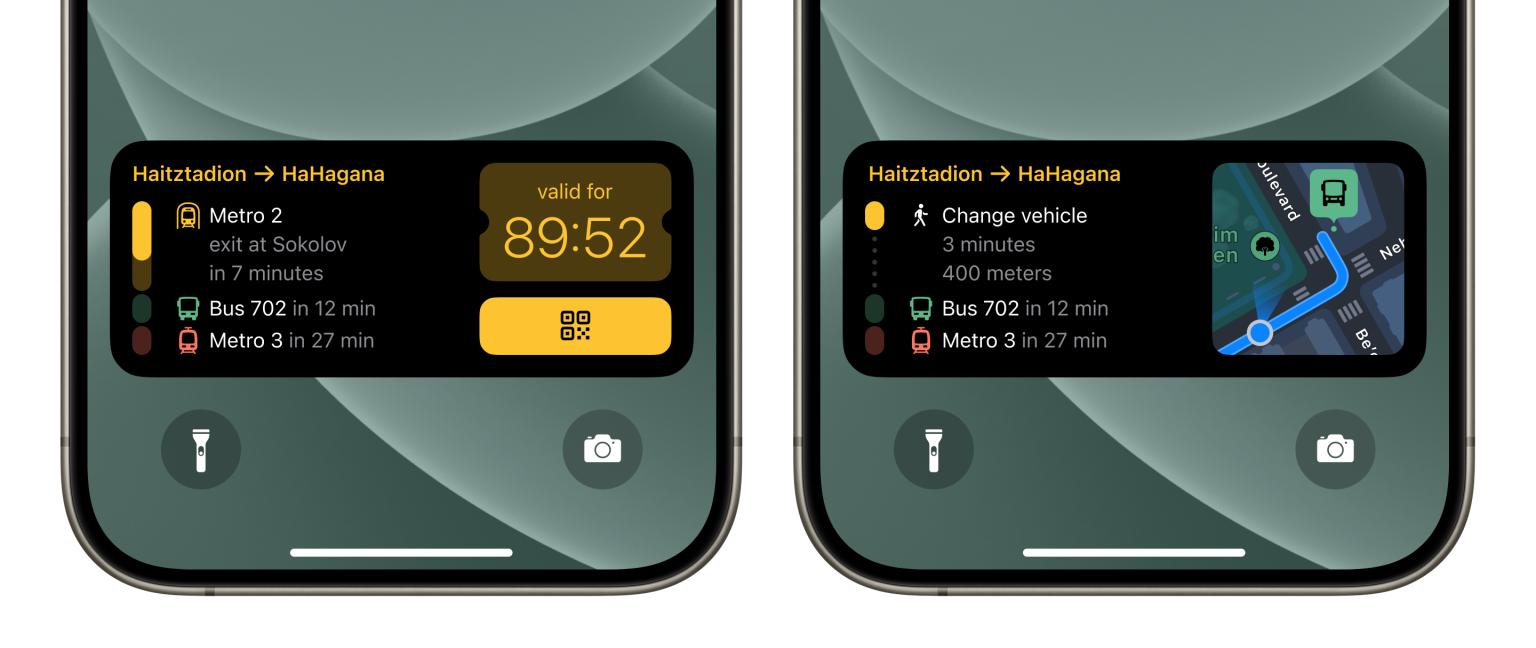
In the hustle and bustle of everyday life, it’s important to keep track of your connection and have quick access to your ticket in case you need to pull it up quickly. Nothing is more nerve-wracking than searching for the app and then searching for the ticket section within the app while an annoyed inspector stands in front of you.
A live activity widget on your phone or even your watch helps you stay in control and have everything at your fingertips.

Map
At this point in time it’s more or less a convention to rely on Metro plans which are not based on a geographic correct map — for good reason — at least in the analog world. This changes in the digital field because of the use of zooming, a search function and the possibility to hide connections which are not relevant at the moment.
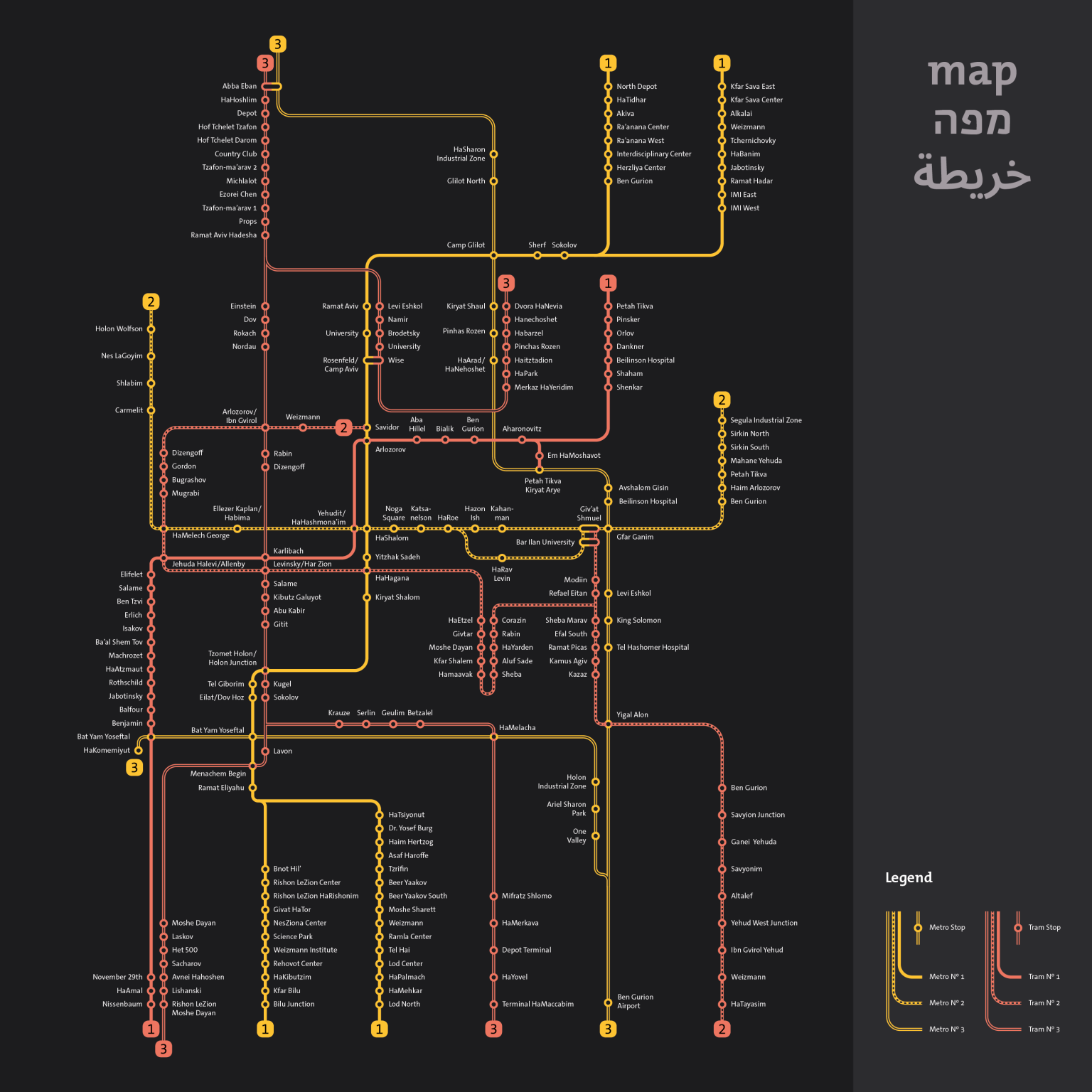
Such conventions should be sensibly incorporated into the design process. Incase of metro and tram a lot of people still use the analog printed plan for getting an overview and a feeling for the city. Since the existing metro plan is quite difficult to keep track of, I created my own layout.

I was faced with the challenge that because of my color concept, I had three different lines that had to be the same color. I solved this problem by using different line patterns to separate the lines.